사전학습 확인 및 이론적 배경
사전학습자료
[3주차] HTML 코드로 웹사이트 만들기(Replit, ChatGPT)
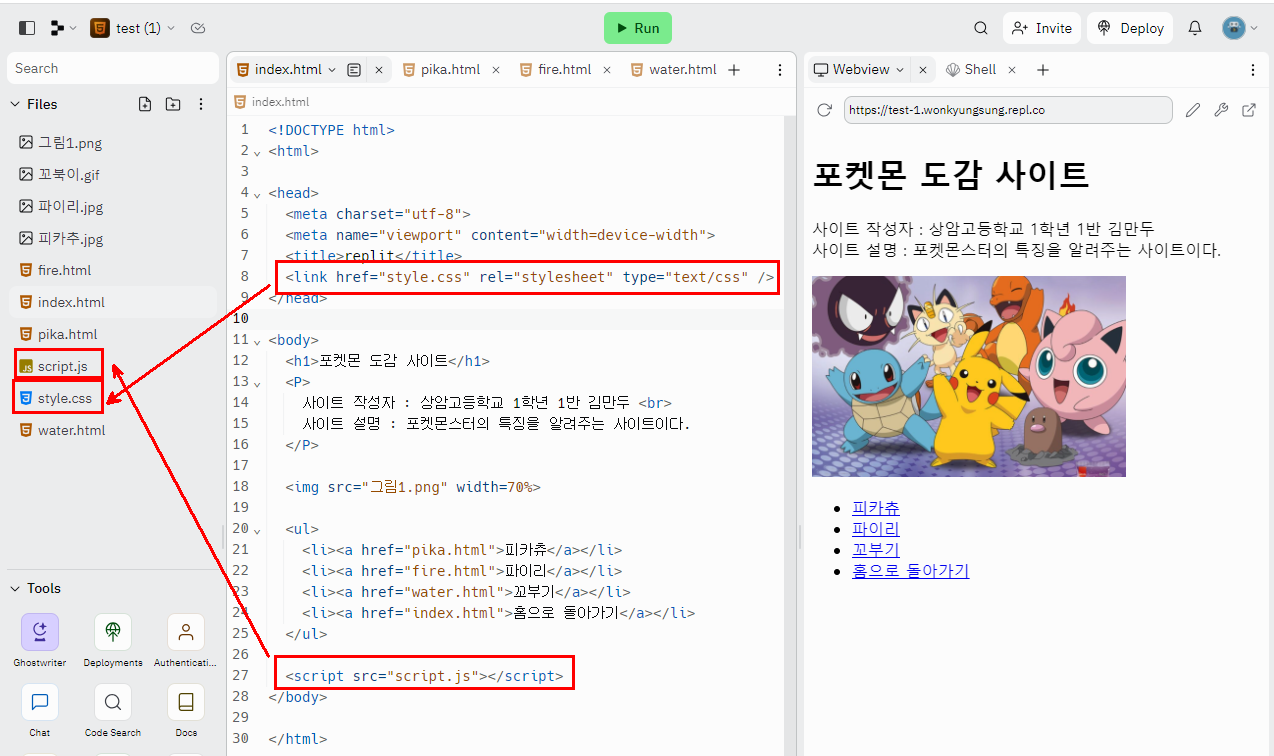
기본과제 : Replit으로 웹사이트 만들기 오늘 과제 완성본(가장 기본, 필수타입) https://test-1.wonkyungsung.repl.co/index.html replit 포켓몬 도감 사이트 사이트 작성자 : 상암고등학교 1학년 1반 김만두 사이
pythonkorea.com
웹 페이지를 이루는 3가지 컴퓨터 언어(프론트 엔드)

HTML
HTML(HyperText Markup Language)은 웹 페이지를 만들기 위해 사용되는 표준 마크업 언어입니다. 웹 페이지의 구조와 콘텐츠를 정의하는 데 사용되며, 웹 브라우저는 HTML 문서를 렌더링하여 사용자에게 보여줍니다.
HTML 문서는 여러 개의 HTML 요소(element)로 이루어져 있습니다. 각 요소는 태그(tag)를 사용하여 표시됩니다. 예를 들어, <p>는 단락을 나타내며, <h1>은 가장 큰 제목을 나타냅니다. <a>는 링크를 나타내며, <img>는 이미지를 나타냅니다.
HTML 요소는 속성(attribute)을 가질 수 있습니다. 속성은 태그 내에 추가 정보를 제공합니다. 예를 들어, <a> 태그의 href 속성은 링크의 목적지를 나타냅니다. <img> 태그의 src 속성은 이미지의 소스 URL을 나타냅니다.
HTML 예시
<!DOCTYPE html>
<html>
<head>
<title>페이지 타이틀</title>
</head>
<body>
<h1>제목</h1>
<p>단락</p>
<a href="https://www.example.com">링크</a>
</body>
</html>태그 <tag>

‘tag’는 왼쪽 그림과 같이 시작과 끝이 있
으며, 그 사이에 태그에 관한 콘텐츠 내
용을 담는다. ‘tag’의 종류에 따라 콘텐츠
형태가 정해진다. 이렇게 ‘tag’를 포함한
콘텐츠는 웹 페이지 요소(element)에 해
당하며, 결국 웹 페이지는 ‘tag’로 이루어
진 요소의 집합체라 할 수 있다.
가장 많이 사용되는 태그 확인
HTML Study | Advanced Web Ranking
This study looks at 11 mm index pages gathered from Top 20 Google results to uncover how people write HTML markup as new web tech emerge.
www.advancedwebranking.com
CSS
CSS(Cascading Style Sheets)는 HTML 문서의 스타일을 지정하는 언어입니다. 색상, 레이아웃, 글꼴 등 웹 페이지의 디자인 요소를 제어하며, 웹 페이지의 외관과 표현을 HTML의 구조와 내용부터 분리시키는 데 중요한 역할을 합니다.
CSS 예시
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
JavaScript
JavaScript는 웹 페이지에 동적인 기능을 추가하는 데 사용되는 스크립팅 언어입니다. HTML이 웹 페이지의 구조를 정의하고, CSS가 디자인을 담당하는 반면, JavaScript는 웹 페이지에 인터랙티브한 기능을 추가하는 역할을 합니다.
JS 예시
document.getElementById("myButton").onclick = function() {
alert("버튼이 클릭되었습니다!");
}
기존 작업물에서 CSS, JS 위치확인

실습준비 : 레플릿 기존 작업물 repl 열기
Replit: the collaborative browser based IDE
Run code live in your browser. Write and run code in 50+ languages online with Replit, a powerful IDE, compiler, & interpreter.
replit.com
replit 접속 후 기존 작업중인 프로젝트를 연다.

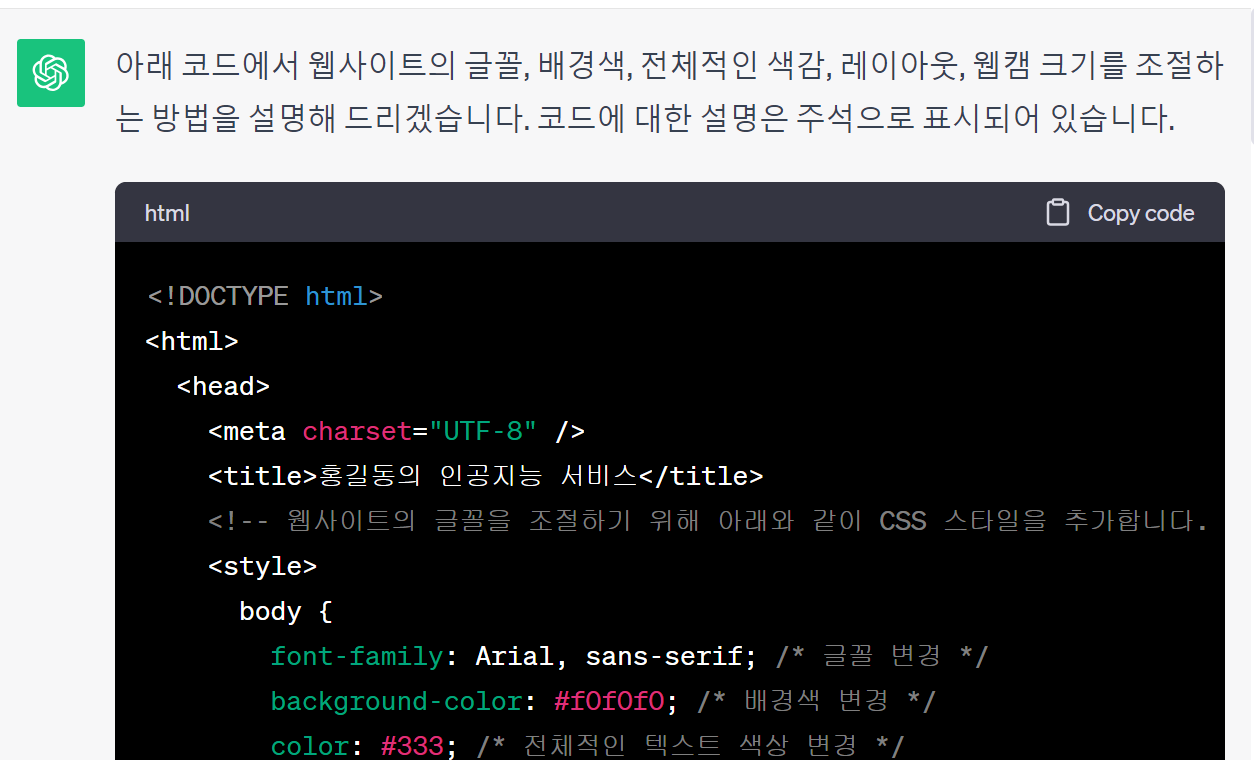
실습1 : 생성형 인공지능을 활용한 css 코드 작성
생성형 인공지능 서비스를 하나 선택한다. (1,2번 중 추천)
1. chatgpt
2. 뤼튼
wrtn
모두를 위한 AI 포털 뤼튼. AI 채팅부터 이미지 생성, 나만의 AI 제작까지, 언제 어디서나 생성형 AI와 함께하세요.
wrtn.ai
3. 바드
https://bard.google.com/chat?hl=ko
Bard - Google의 채팅 기반 AI 도구(PaLM2 기반)
Google에서 개발하고 PaLM2를 기반으로 하는 협업형 AI 도구인 Bard에 대해 자세히 알아보고, 이를 통해 아이디어를 실현해 보세요.
bard.google.com
4. 빙챗
https://dreaminfo.tistory.com/1209
빙챗 (Bing chat) 가입 및 사용법 2023
오늘은 마이크로 소프트에서 제공하고 있는 인공지능 검색엔진 서비스 빙챗 (Bing chat)에 대해 알아보았습니다. 구글 검색의 대항마로 떠오르고 있으며, 텍스트를 기반으로 모르는 정보를 물어보
dreaminfo.tistory.com
5. 클로바 x
https://clova-x.naver.com/welcome
CLOVA X
무한한 가능성을 여는 새로운 대화의 시작
clova-x.naver.com
gpt에게 기존 홈페에지 복사 붙여 넣기로 주면서 코드를 주면서 아래와 같이 요청한다.

인공지능이 제공한 코드를 적용한다.

작업샘플(참고)
인공지능 웹 제작 - 세종과학고 발명교육원
시트3 순번,학교,학년 ,이름,웹사이트 주소,웹사이트 주제,gpt 질문링크 1,신서중학교교,1,김민욱,<a href="https://test-1--kimminuk2010.repl.co/">https://test-1--kimminuk2010.repl.co</a>,포켓몬스터 도,<a href="https://cha
docs.google.com
수행평가 제출처
- 제출 내용 : 사이트 URL, 제작과정 정리 노션 페이지 URL
- 제출 기한 : 11월 19일(일) 자정까지
- 제출 방식 : 구글 설문지 응답
- 설문지 링크 아래
https://forms.gle/VSPMDKuUySeMSBpk9
나만의 사이트만들기 수행평가 제출(2023 상암고)
2023 정보교과 2학기 수행평가 제출 시트 입니다.
docs.google.com
노션페이지 확인
고생하셨습니다. *^^*
'(구) 교육모듈 > 상암고(2023)' 카테고리의 다른 글
| 상암고 16 + 1. AI를 활용한 주제 탐구(231226 가이드라인) (1) | 2023.12.26 |
|---|---|
| [5주차] 나만의 인공지능 네컷 영상 만들기 (0) | 2023.11.20 |
| [3주차] HTML 코드로 웹사이트 만들기(Replit, ChatGPT) (0) | 2023.09.15 |
| [2주차] 노션, 줌잇 사용법 안내 (1) | 2023.09.08 |
| 2023학년 2학기 정보 수업 진도 계획 및 평가 계획 (0) | 2023.09.08 |



