기본과제 : Replit으로 웹사이트 만들기
오늘 과제 완성본(가장 기본, 필수타입)
https://test-1.wonkyungsung.repl.co/index.html
replit
포켓몬 도감 사이트 사이트 작성자 : 상암고등학교 1학년 1반 김만두 사이트 설명 : 포켓몬스터의 특징을 알려주는 사이트이다.
test-1.wonkyungsung.repl.co
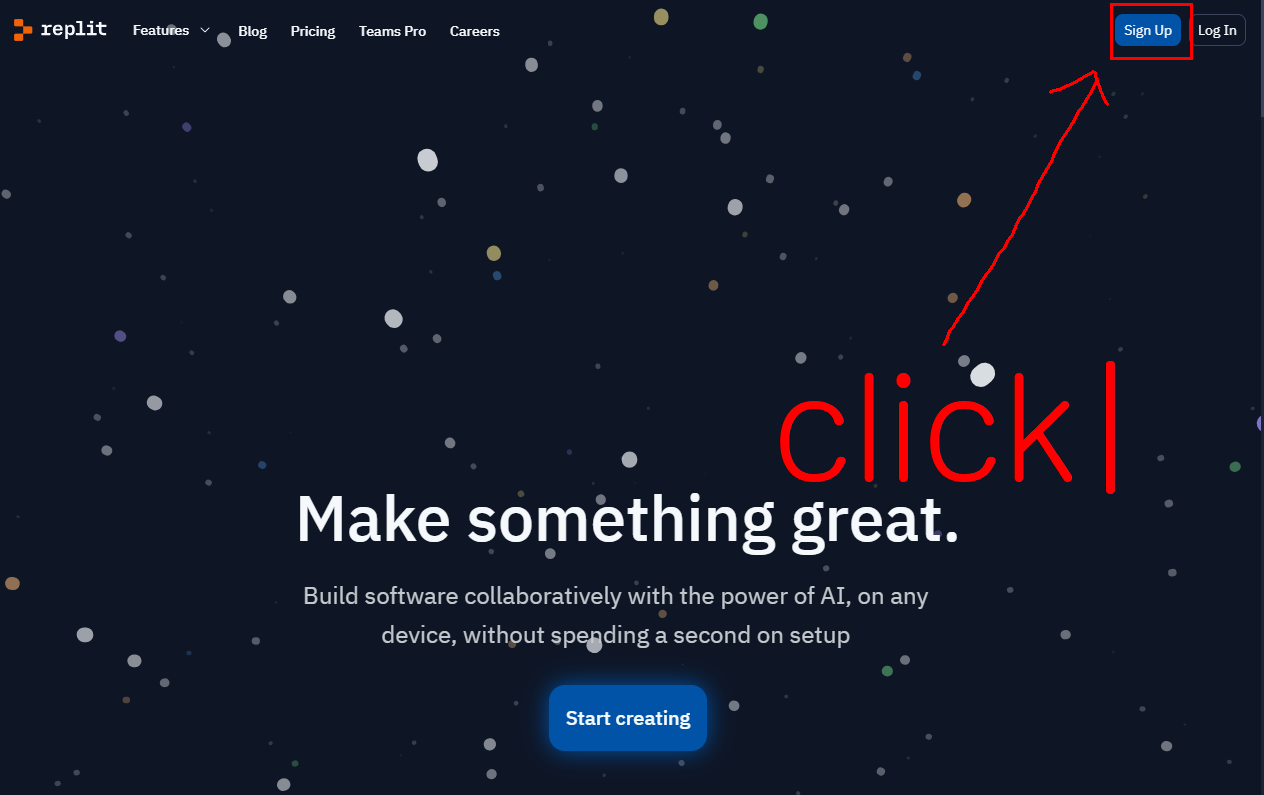
1. Replit 웹사이트 접속
Replit: the collaborative browser based IDE
Run code live in your browser. Write and run code in 50+ languages online with Replit, a powerful IDE, compiler, & interpreter.
replit.com
* replit 이란 ? : 웹사이트를 만들 수 있는 웹사이트

구글 계정으로 회원가입해보자.
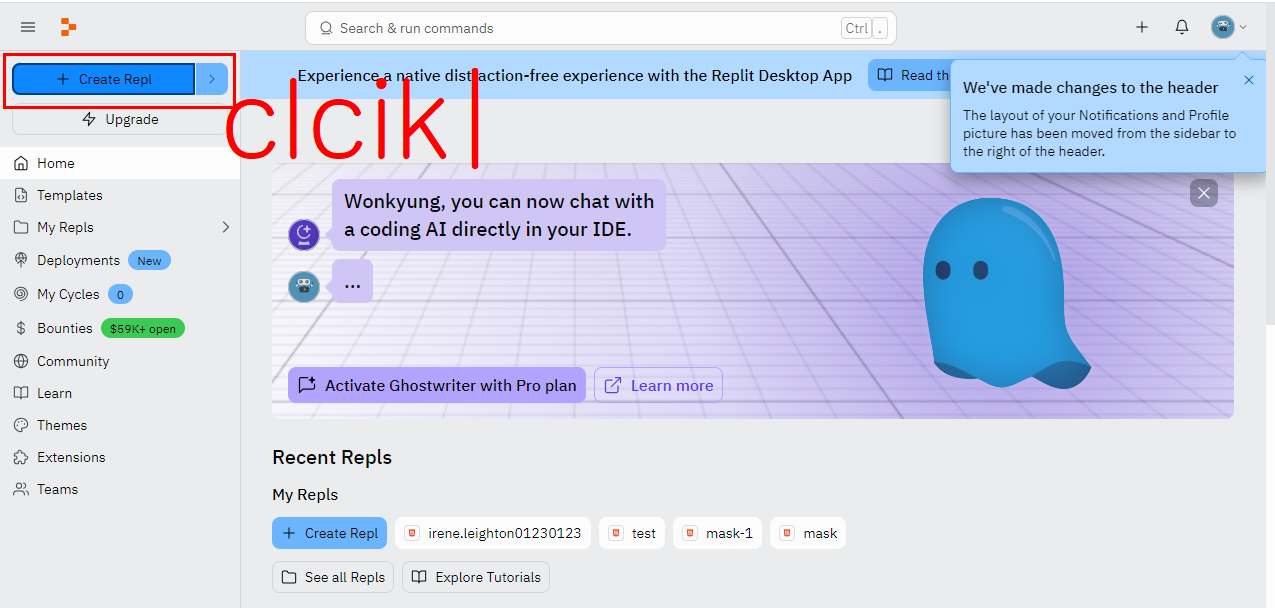
로그인한 뒤 불필요한 창을 제거하자.
Create Repl 을 클릭한다.

템플릿을 HTML로 바꾼 뒤 제목(Title)을 test로 한다.

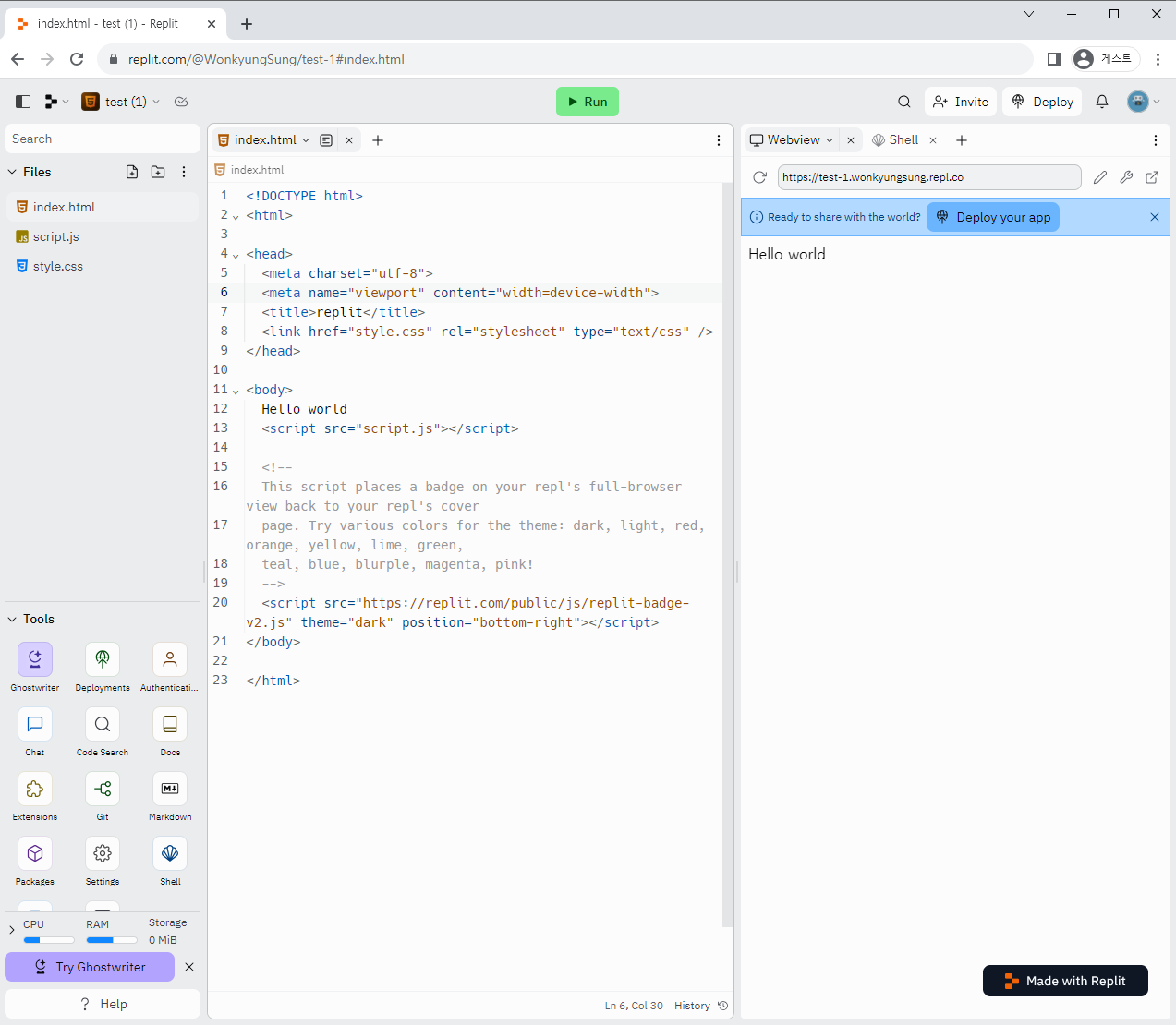
이것이 초기 화면이다.

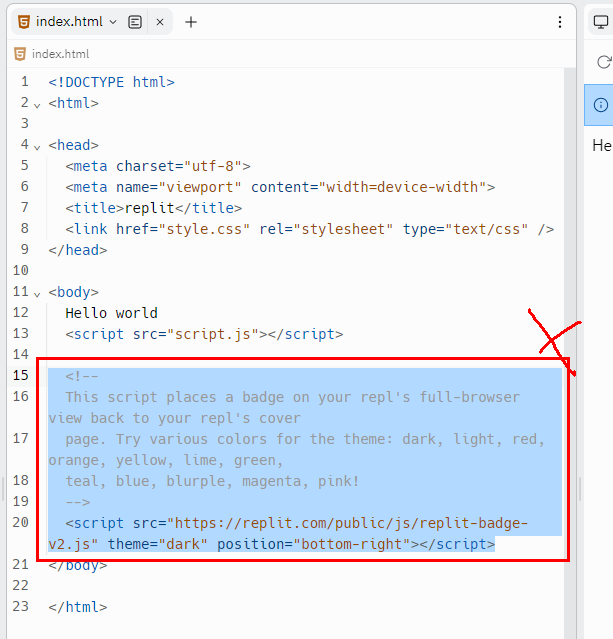
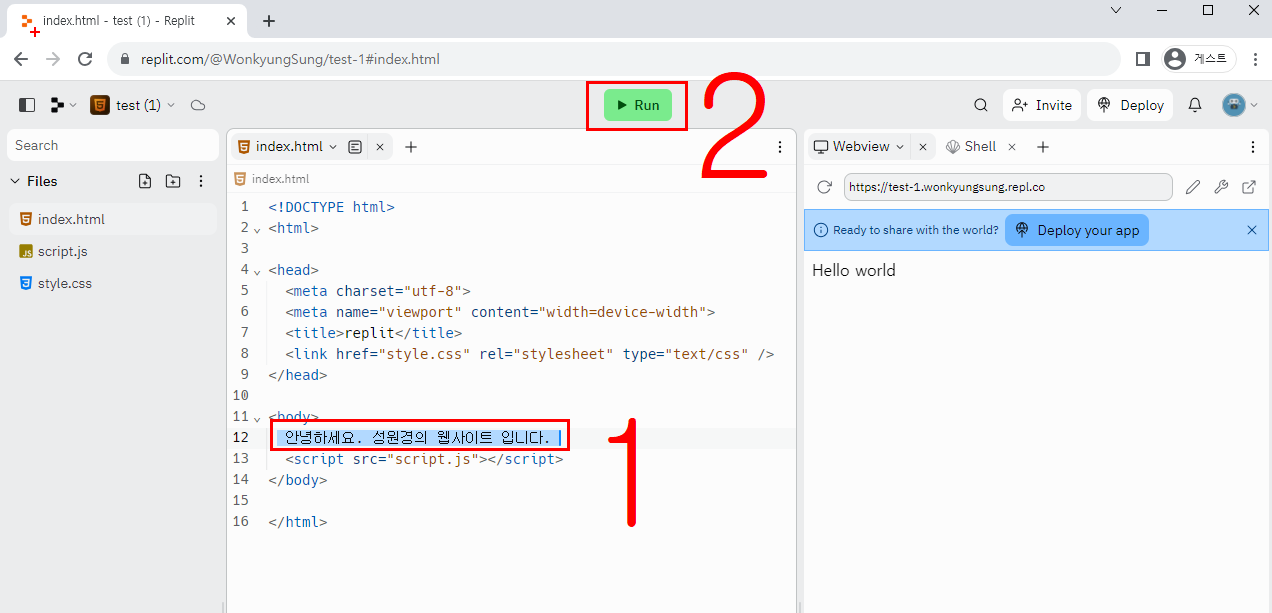
일단 불필요한 코드는 제거한다.

기본적인 문구를 작성한 뒤, Run 버튼을 눌러보자.

좌측상단엔 버튼을 눌러보자. 새창에서 여러분들의 홈페에지가 열린다.


자 ! 이제 홈페이지 주제를 정해야 한다. 홈페이지 주제는 여러분들이 자유롭게 정하자.
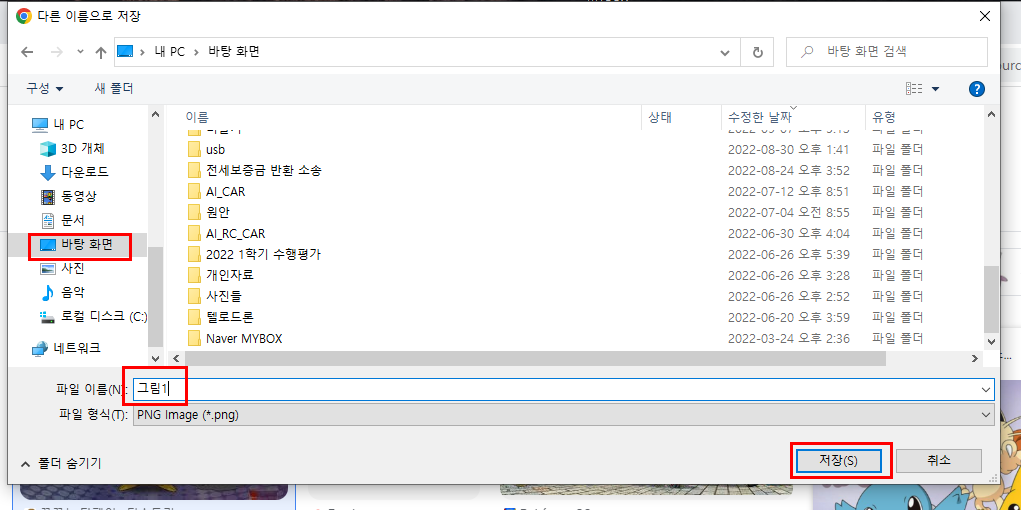
선생님은 포켓몬스터 도감 사이트를 제작해 보겠다. 우선 포켓몬 이미지를 검색하여 다른이름으로 저장하자.

바탕화면에 그림1이란 이름으로 저장한다.

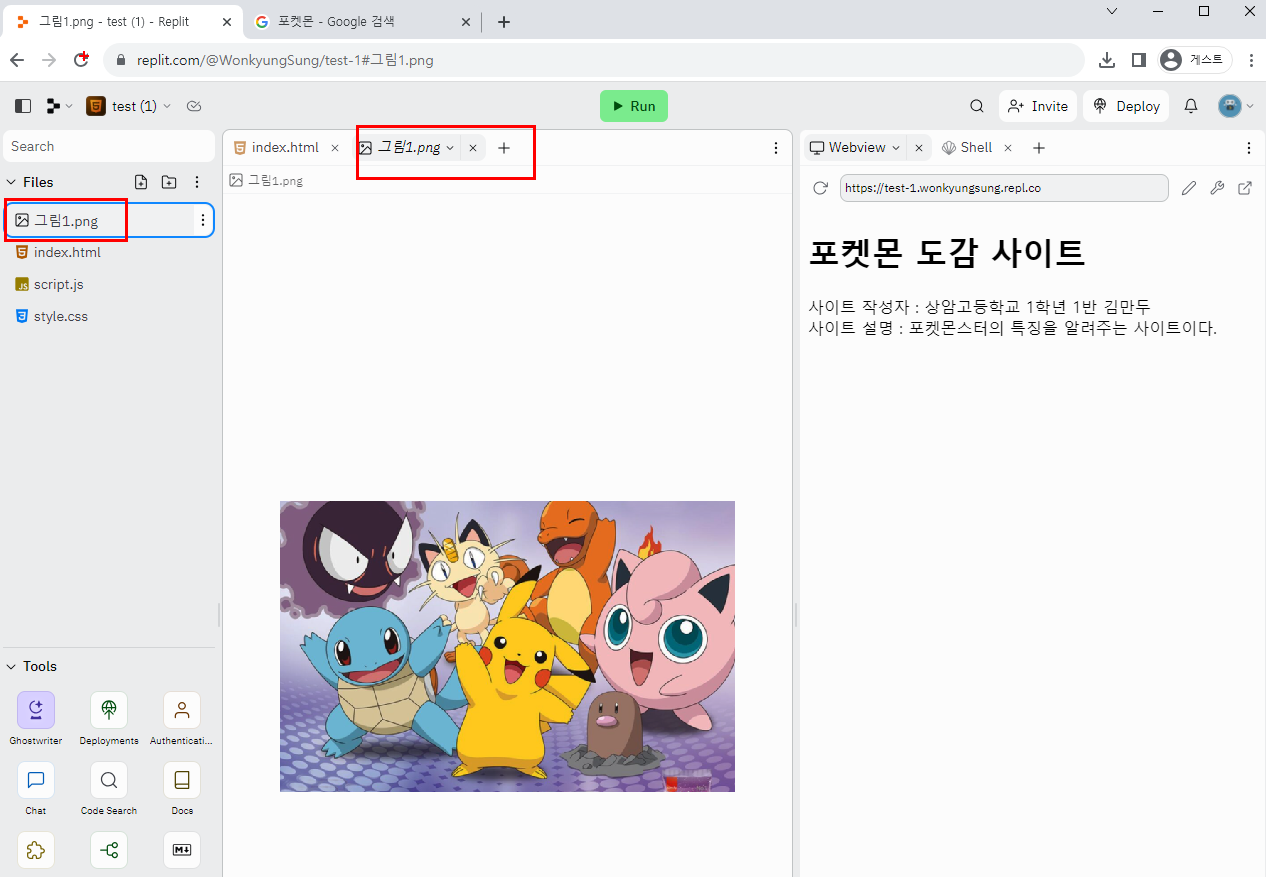
바탕화면에 있는 그림1을 드래그 해서 Replit 파일 디렉토리에 끌어다 놓는다.(Drag & Drop)

그림이 잘 들어왔는지 확인한다.

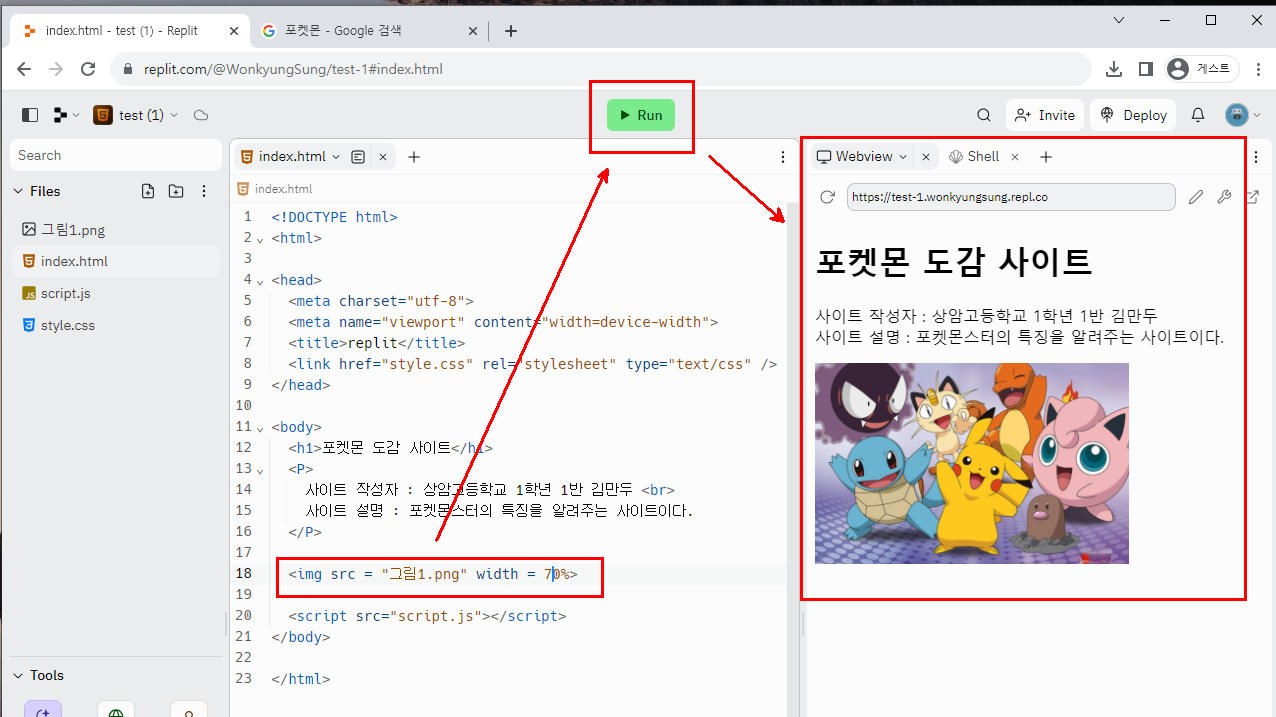
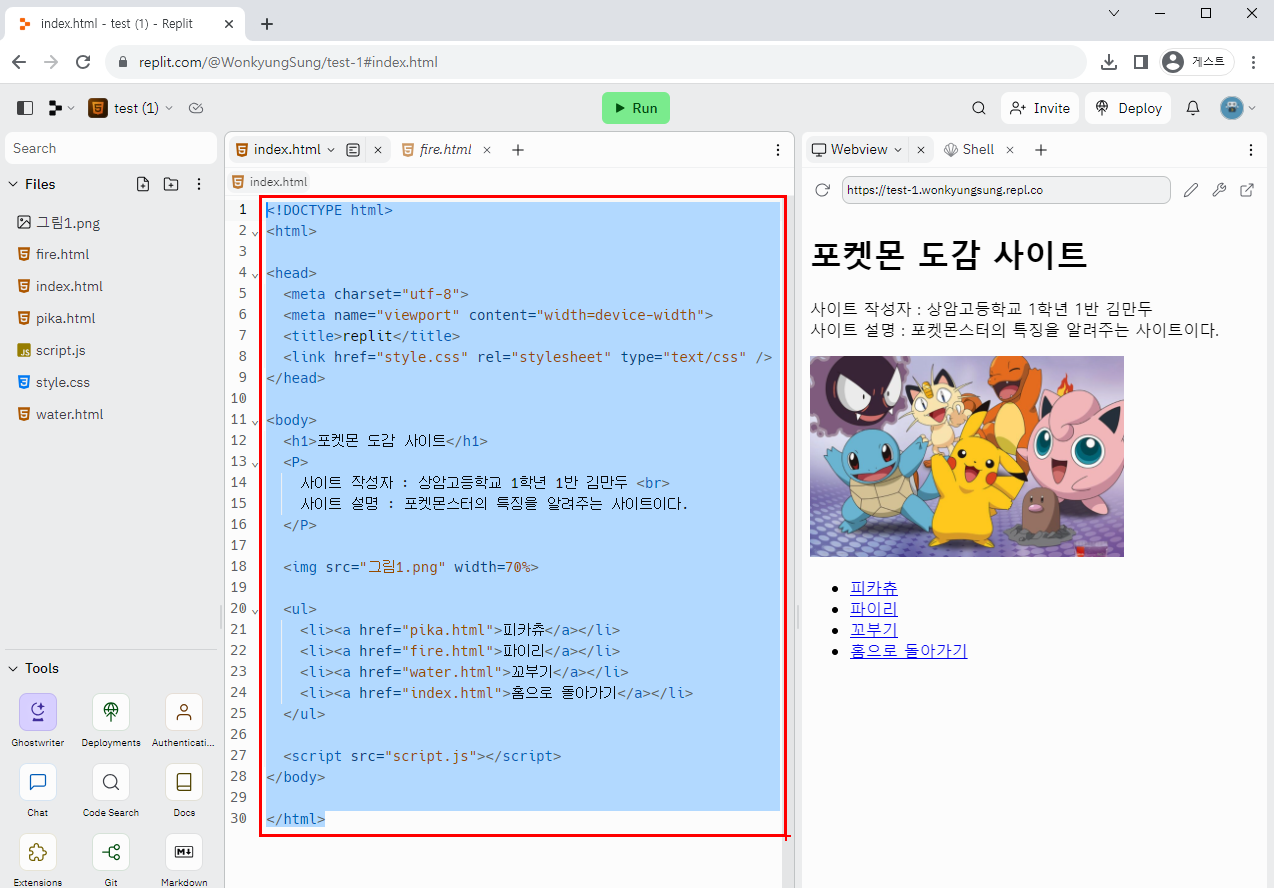
<img src = "그림1.png" width = 70%>
코드를 작성한다. 그리고 Run버튼을 누르고 그림이 웹사이트에 잘 들어갔는지 확인한다.

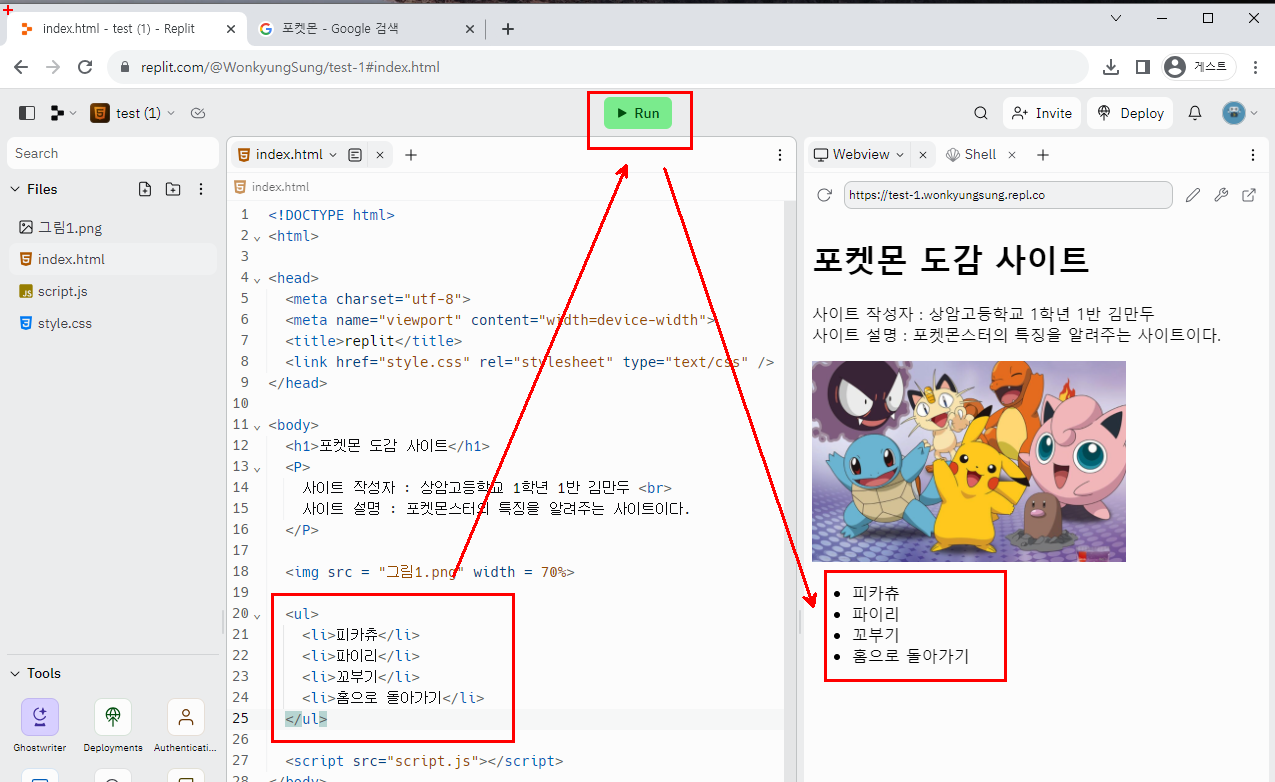
이제 목차를 만들고 각 포켓몬별 상세페이지를 만들것이다. 우선 목차 생성을 위해
<ul>
<li>피카츄</li>
<li>파이리</li>
<li>꼬부기</li>
<li>홈으로 돌아가기</li>
</ul>
코드를 추가해 보자.

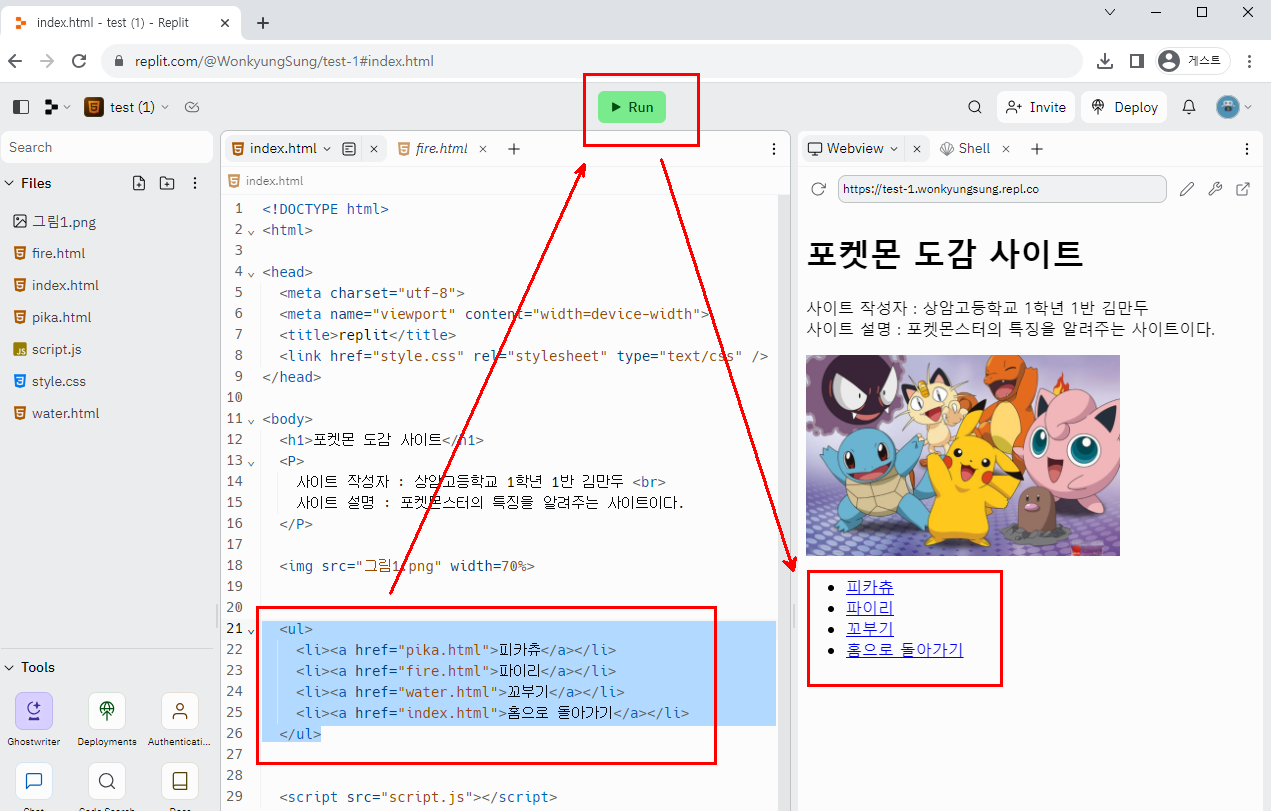
이제 메뉴를 클릭하면 특정 페이지로 이동하게 하기위해 다음 코드를 추가한다.
<ul>
<li><a href="pika.html">피카츄</a></li>
<li><a href="fire.html">파이리</a></li>
<li><a href="water.html">꼬부기</a></li>
<li><a href="index.html">홈으로 돌아가기</a></li>
</ul>

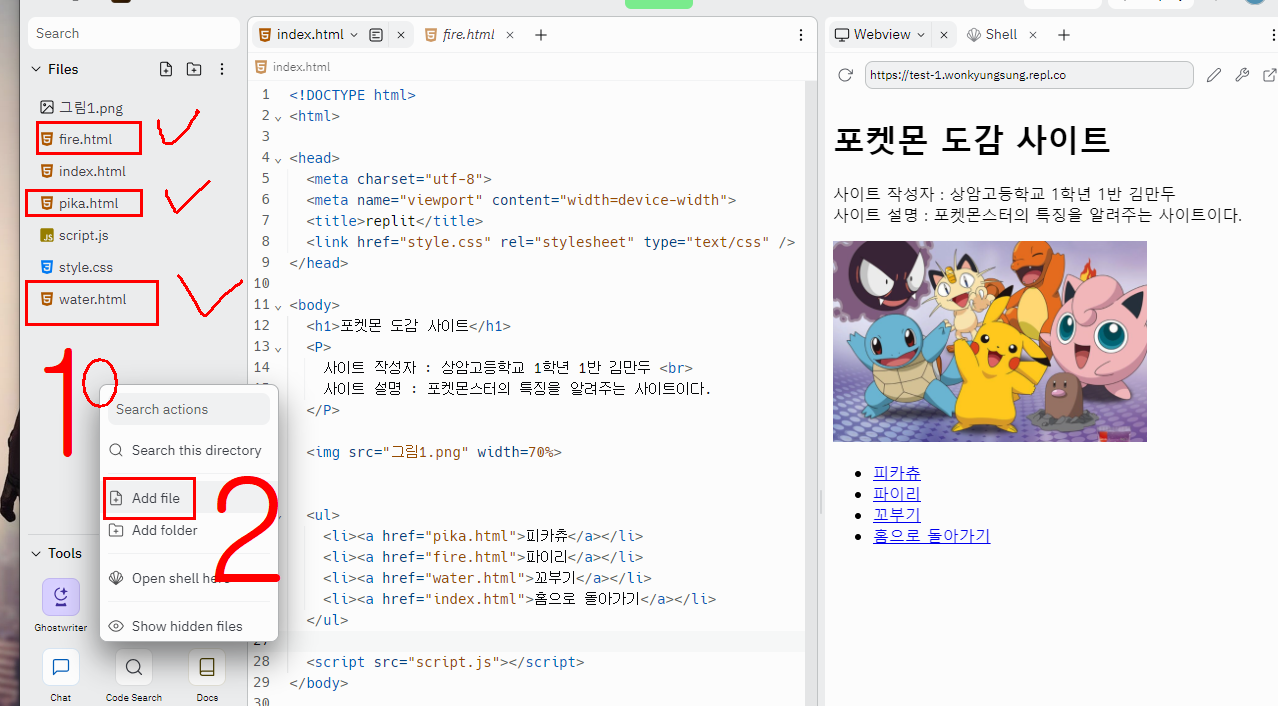
파일 디렉토리에서 마우스 우클릭을 한뒤 Add File을 클릭한 뒤 pika.html, fire.html, water.html 등 html 파일 3개를 추가한다.

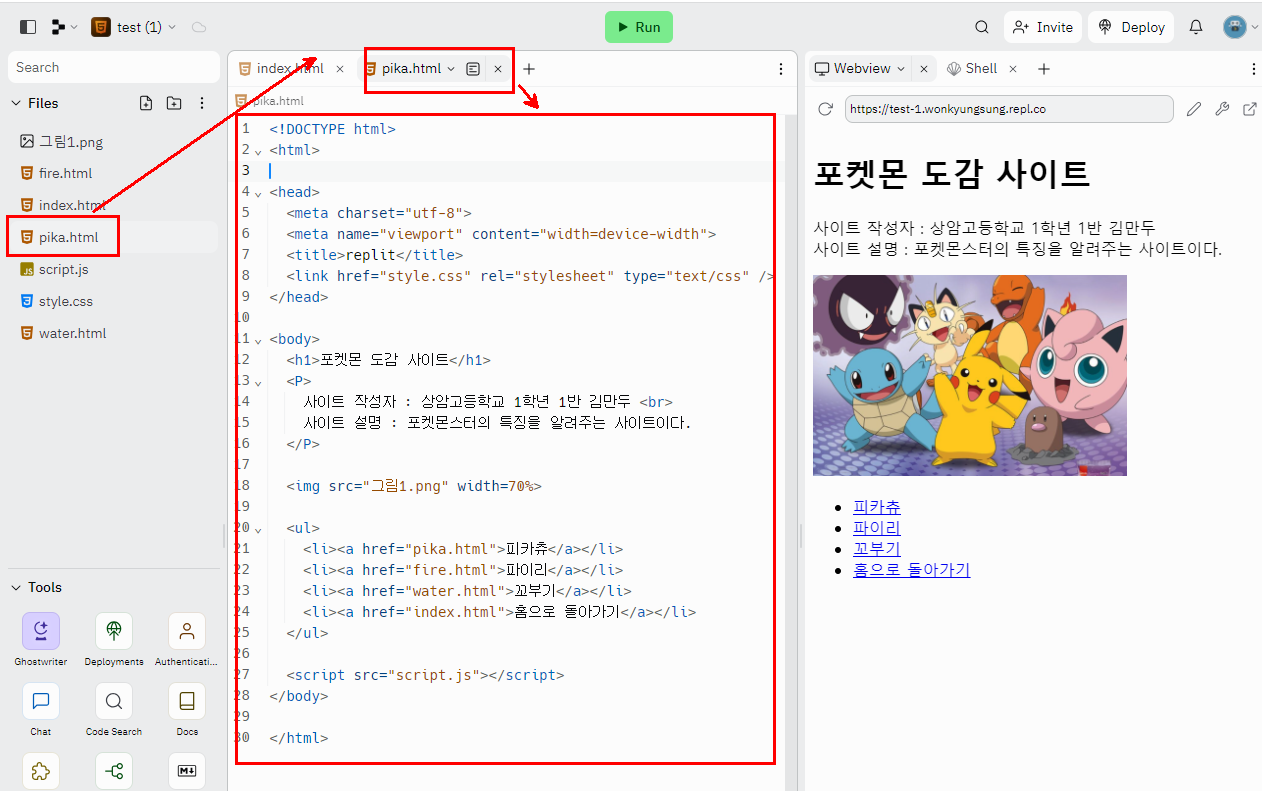
기존 index.html에 있는 코드를 복사(컨트롤 + c) 한다.

pika.html 파일을 열고 붙여넣기(컨트롤 + v)를 한다.

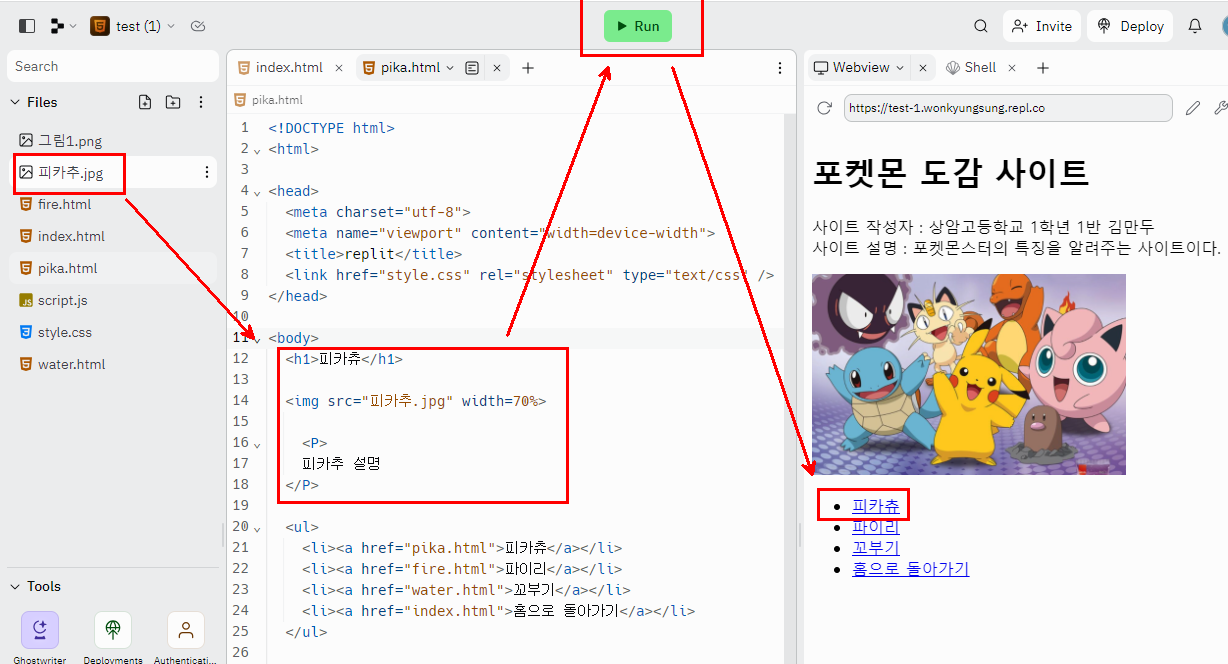
바탕화면에 피카추 이미지 저장한다.

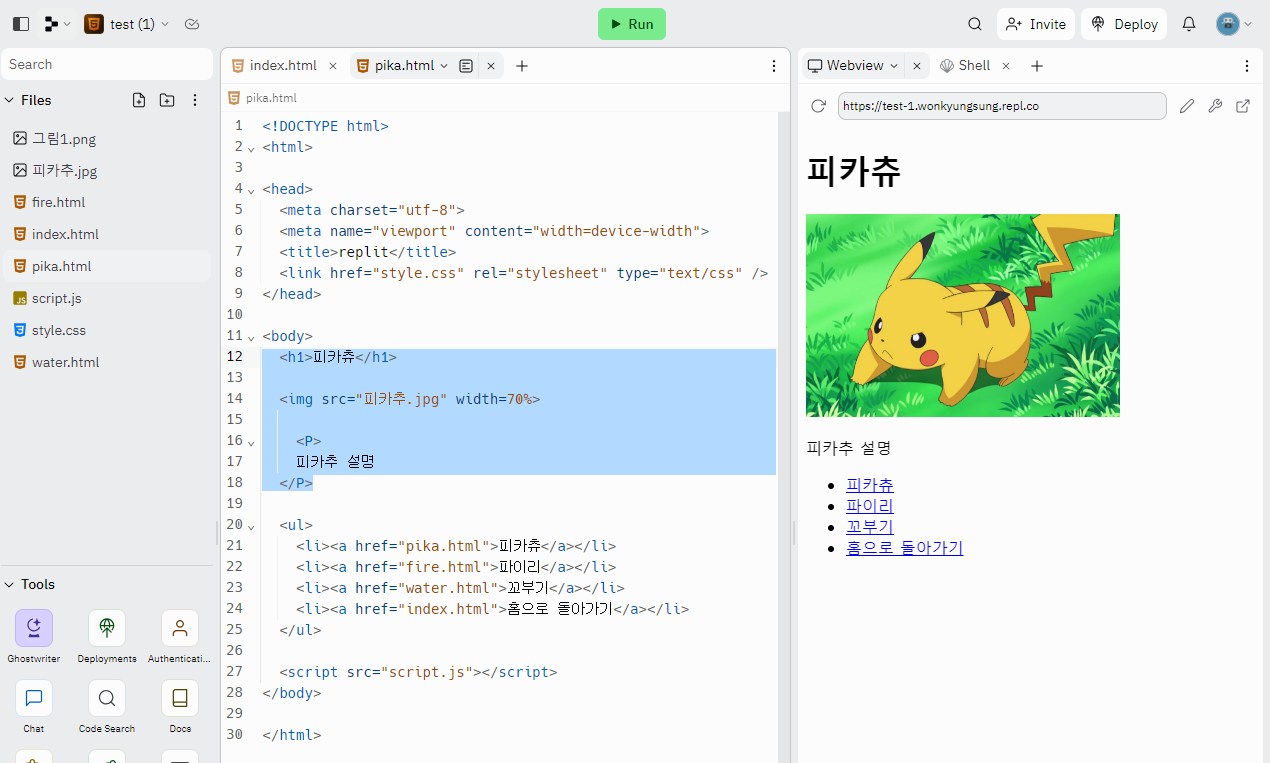
피카추 그림을 파일디렉토리에 추가하고, 코드를 아래와 같이 수정하고, 코드를 run 하고 피카추 메뉴를 클릭해 보자.
<h1>피카츄</h1>
<img src="피카추.jpg" width=70%>
<P>
피카추 설명
</P>

메뉴 전환이 잘되는지 확인한다.

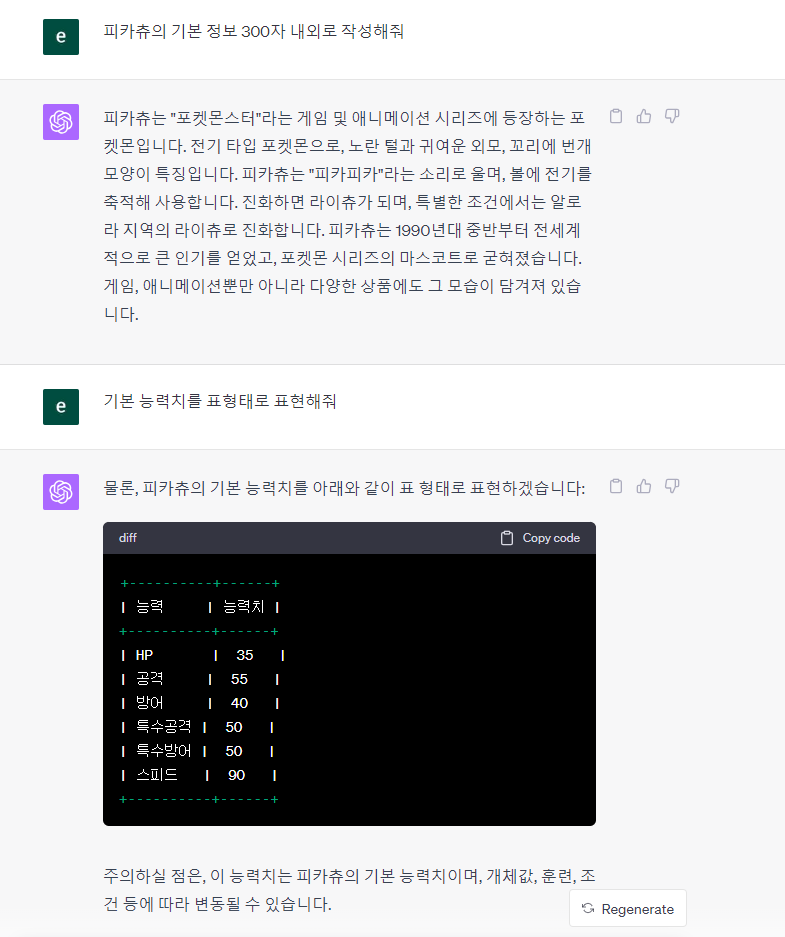
chatgpt에거 피카추에 대한 기본 정보와 능력치를 확인한다.

아래와 같이 gpt 내용을 추가하였다.

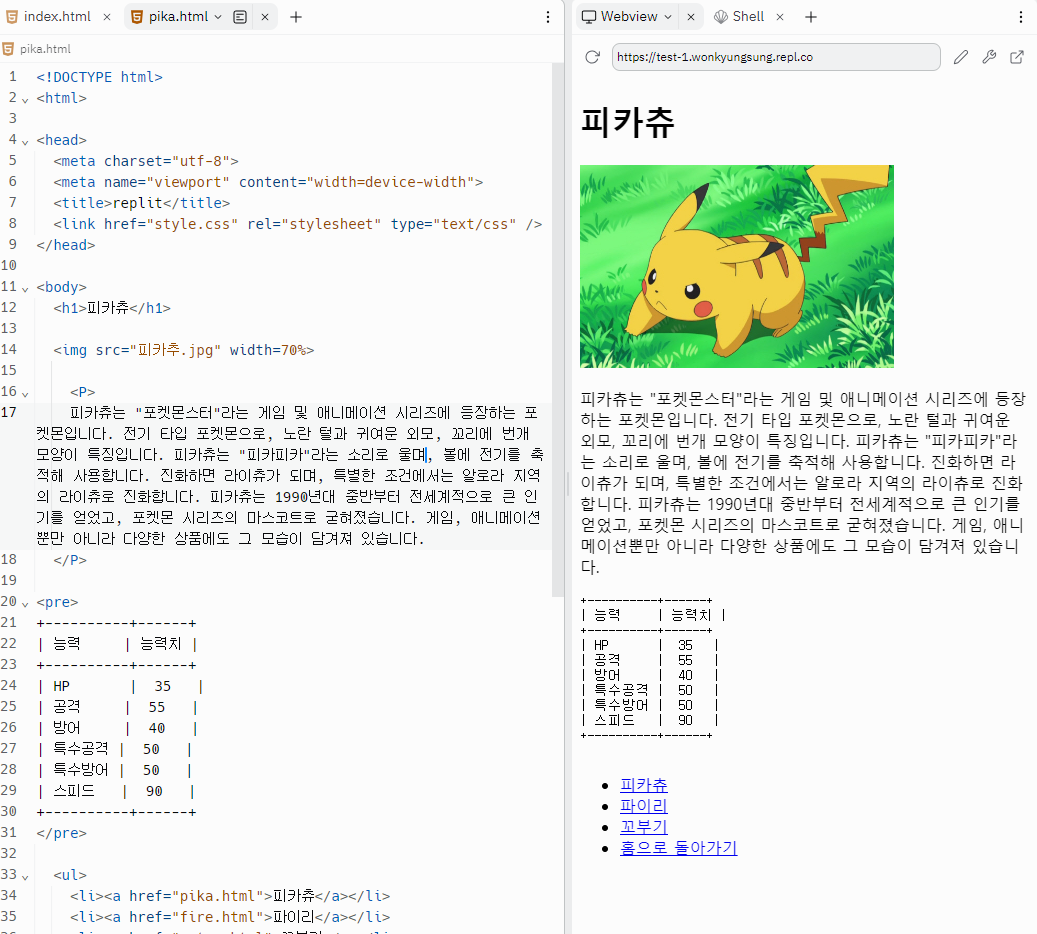
전체 코드 참고 : pika.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>replit</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h1>피카츄</h1>
<img src="피카추.jpg" width=70%>
<P>
피카츄는 "포켓몬스터"라는 게임 및 애니메이션 시리즈에 등장하는 포켓몬입니다. 전기 타입 포켓몬으로, 노란 털과 귀여운 외모, 꼬리에 번개 모양이 특징입니다. 피카츄는 "피카피카"라는 소리로 울며, 볼에 전기를 축적해 사용합니다. 진화하면 라이츄가 되며, 특별한 조건에서는 알로라 지역의 라이츄로 진화합니다. 피카츄는 1990년대 중반부터 전세계적으로 큰 인기를 얻었고, 포켓몬 시리즈의 마스코트로 굳혀졌습니다. 게임, 애니메이션뿐만 아니라 다양한 상품에도 그 모습이 담겨져 있습니다.
</P>
<pre>
+----------+------+
| 능력 | 능력치 |
+----------+------+
| HP | 35 |
| 공격 | 55 |
| 방어 | 40 |
| 특수공격 | 50 |
| 특수방어 | 50 |
| 스피드 | 90 |
+----------+------+
</pre>
<ul>
<li><a href="pika.html">피카츄</a></li>
<li><a href="fire.html">파이리</a></li>
<li><a href="water.html">꼬부기</a></li>
<li><a href="index.html">홈으로 돌아가기</a></li>
</ul>
<script src="script.js"></script>
</body>
</html>
pika.html 코드를 복사 붙여 넣기 하여, fire.html, water.html의 파이리와 꼬북이 내용도 변경해 준다.
추가적인 기능을 원하면 GPT에게 물어보면서 코드를 추가할 수도 있다.
사이트를 완성하면, 노션 배움일지에 제작과정을 정리하고, 과제 제출 사이트로 가서 자신 이름 옆에 본인이 만든 웹사이트 주소를 제출한다.

@작성 : 상암고등학교 정보교사 성원경.
'(구) 교육모듈 > 상암고(2023)' 카테고리의 다른 글
| [5주차] 나만의 인공지능 네컷 영상 만들기 (0) | 2023.11.20 |
|---|---|
| [4주차] ChatGPT로 웹사이트 꾸미기(CSS, JAVASCRIPT) (0) | 2023.09.16 |
| [2주차] 노션, 줌잇 사용법 안내 (1) | 2023.09.08 |
| 2023학년 2학기 정보 수업 진도 계획 및 평가 계획 (0) | 2023.09.08 |
| 상암고등학교 마이크오피스 365 유료계정 가입 방법 (0) | 2023.09.01 |



